Необходимость в уменьшении веса картинки возникает обычно при размещении ее на сайте или блоге, а также когда ее нужно отправить, например, по электронной почте.
Уменьшить вес картинки можно в любом графическом редакторе.
Для чего нужно уменьшать вес картинок?
Это приходится делать по нескольким основным причинам: например, это долгая загрузка картинки на сайт, ограничение по размеру загружаемых картинок, а также значительное увеличение времени загрузки страницы сайта, при размещении на ней картинок большого размера.
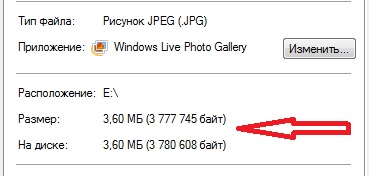
Если открыть Свойства любой картинки, можно увидеть ее "вес" в мегабайтах.

Рис.1 Как уменьшить вес картинки перед загрузкой ее на сайт
"Вес картинки" - это размер файла в формате jpg в мегабайтах. Именно в этом формате чаще всего размещаются изображения на сайте. Понятно, что страницы, содержащие большие («по весу») картинки дольше "грузятся", а это вряд ли понравится вашим посетителям. Поэтому всегда лучше уменьшить вес изображений перед тем, как загружать их на сайт или отправлять по электронке.
Уменьшить вес картинки в формате jpg можно в фотошопе. Это программа, предназначенная для коррекции и улучшения изображений. Чтобы уменьшить картинку в фотошопе, не нужно быть профессиональным пользователем. Уменьшение веса картинки выполняется буквально несколькими шелчками.
Нужно просто открыть картинку, вес которой нужно уменьшить, в фотошопе, а затем выбрать команду Сохранить.
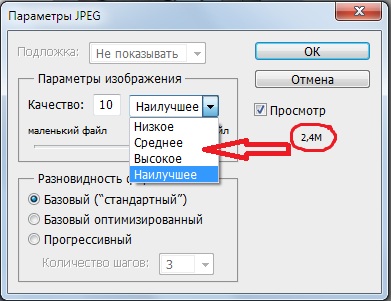
Появится диалоговое окно, в котором нужно будет выбрать уровень качества сохраняемой картинки. Будет указано несколько уровней – от высокого до низкого.

Рис.2 Уменьшить вес картинки в программе фотошоп
Каждому уровню качества соответствует свой вес картинки, и, соответственно, свой диапазон уменьшения веса. Самый большой вес имеют картинки высокого качества.
При выборе подходящего уровня качества картинки, сразу же можно видеть ее вес в мегабайтах. Разница в весе картинки между различными уровнями будет весьма существенной.
Уменьшение веса картинки происходит за счет сокращения количества цветовых оттенков. Обычно это второстепенные оттенки. Если уменьшить вес, выбрав более низкий уровень, это не значит, что качество картинки станет хуже. Визуально, на экране, вы этого не заметите.
Поэтому можно смело пользоваться этим простым, но эффективным способом для уменьшения веса картинок в фотошоп. Кстати, здесь же, в фотошопе, при желании, можно будет и улучшить картинку перед ее сохранением.
Таким образом, прежде, чем загружать картинку на сайт, нужно проверить ее вес в мегабайтах, открыв Свойства. Если картинка на сайт долго грузится или превышает разрешенный размер загрузки изображений, нужно уменьшить ее вес. Уменьшить вес картинки очень просто в фотошопе. Достаточно выполнить несколько простых действий.
Кстати, сейчас очень распространено пересылать по электронке Скриншоты изображений. А здесь уж уменьшать вес картинки крайне необходимо.
